

Should you deploy Storybook to Vercel?
Thinking of deploying Storybook to Vercel or another website hosting service?
It’s time-consuming to figure out best practices for deploying Storybook. We researched techniques from the Storybook community to make it easier for you to decide.
This article gives you an overview of Chromatic and Vercel. It’s based on our own experiences as Storybook maintainers and also Vercel users (we’re satisfied users of Vercel and Next.js, but for different purposes). Compare features, workflows, and pricing below.

Why do teams deploy Storybook?
Professional frontend teams are made up of diverse skill sets that span disciplines. You have designers, product managers, testers, and developers working together to deliver production UIs.
But getting feedback and sign off from everyone can be tough. Everyone uses different tools. Colleagues reference outdated artifacts and take static screenshots of interactive UI. You get peppered with countless change requests. It’s chaos.
Developers deploy Storybook to ensure teammates reference the same UI implementation and version. This prevents time-consuming miscommunication.
What's more, teammates can give feedback on the interactive UI, without touching code, maintaining a local dev environment, or waiting for the staging environment to free up. That means you get more precise feedback early and often.
"Deploying Storybook each PR makes visual review easier and helps product owners think in components." – Norbert de Langen, Storybook steering committee
Website vs component library
Most deployment services specialize in hosting websites and assets. They’re perfect for apps, marketing pages, and blogs. But when you use Storybook, you’re actually building something different: UI components.
The use case for deploying a website is distinct from deploying a component library. With websites, teams review the “whole” user experience. Whereas with component libraries, teams review discrete UI pieces in finer detail. Reviewing at the component level increases feedback precision. Which, in turn, prevents wasting time due to miscommunication.
Popular services designed for website hosting aren’t optimized for UI components. Vercel is great for automated deploy previews and general website infrastructure, but lacks workflows for UI components. Our developers use Vercel to serve static sites via their global CDN.

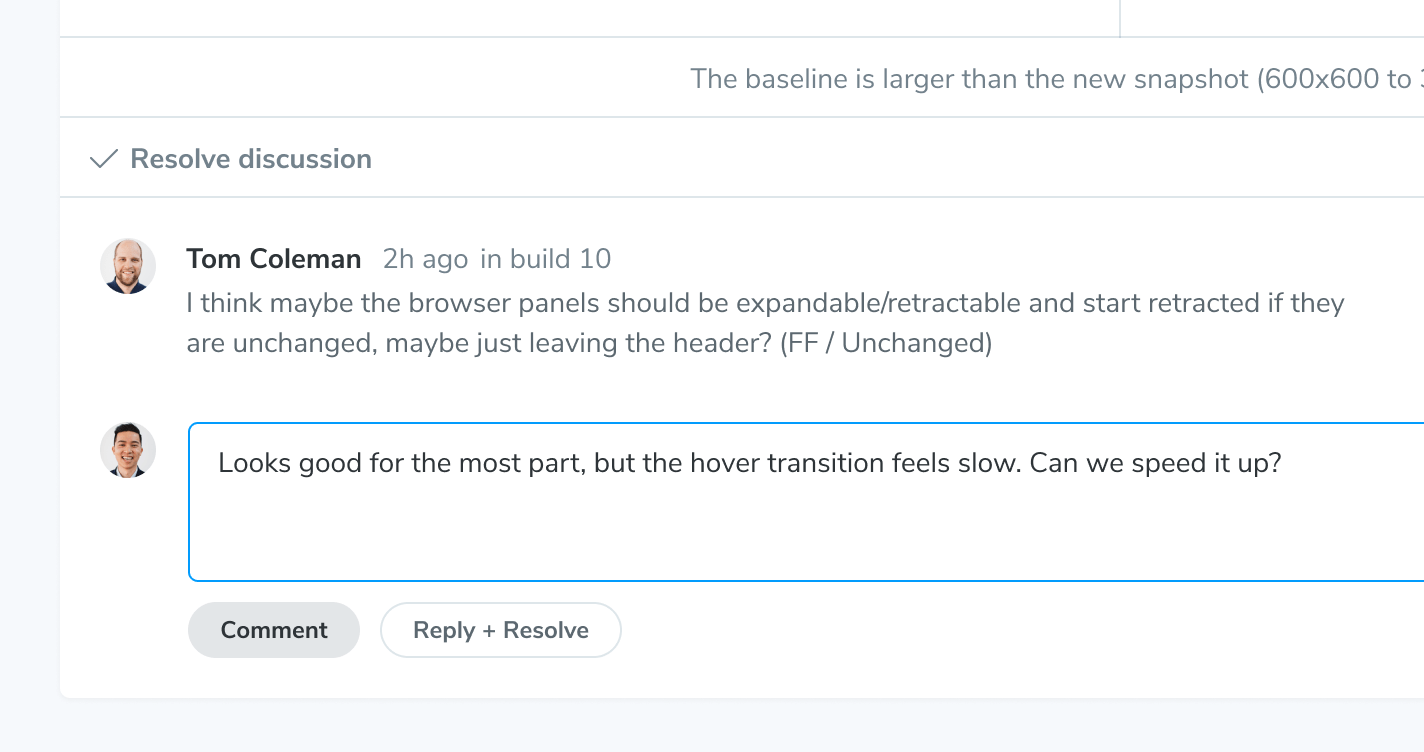
We built Chromatic to deploy and manage component libraries and design systems. It deploys your Storybook to a secure workspace in the cloud. Then extracts, indexes, and versions every component. Using this component index, you get CI-powered workflows for gathering team feedback and UI testing.
Chromatic shows you relevant UI changes between branches/commits. Your team can comment and assign reviewers in our webapp. This all happens in a shared workspace, so you can be certain that everyone is on the same page.

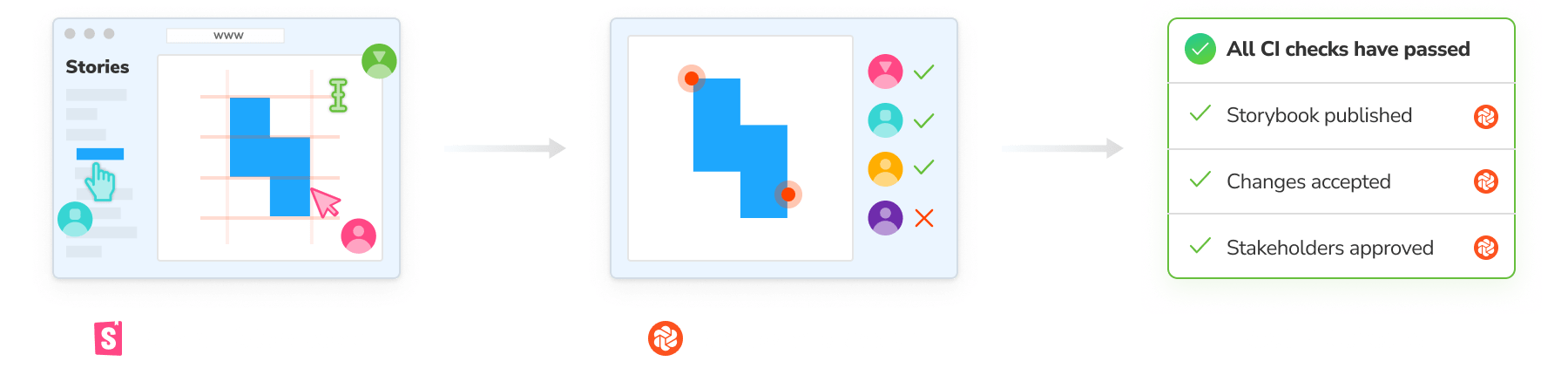
Integrations with CI and Git
Chromatic integrates into your CI pipeline and Git tools. Whenever you push code, Chromatic deploys Storybook to a secure CDN. It reports the status to your CI tool so you can orchestrate more automations and also adds a PR badge in your Git tool.
Stakeholders get a handy URL to the Chromatic webapp where they can review the latest UI implementation. No pulling code, fussing with dependencies, or managing a local environment.

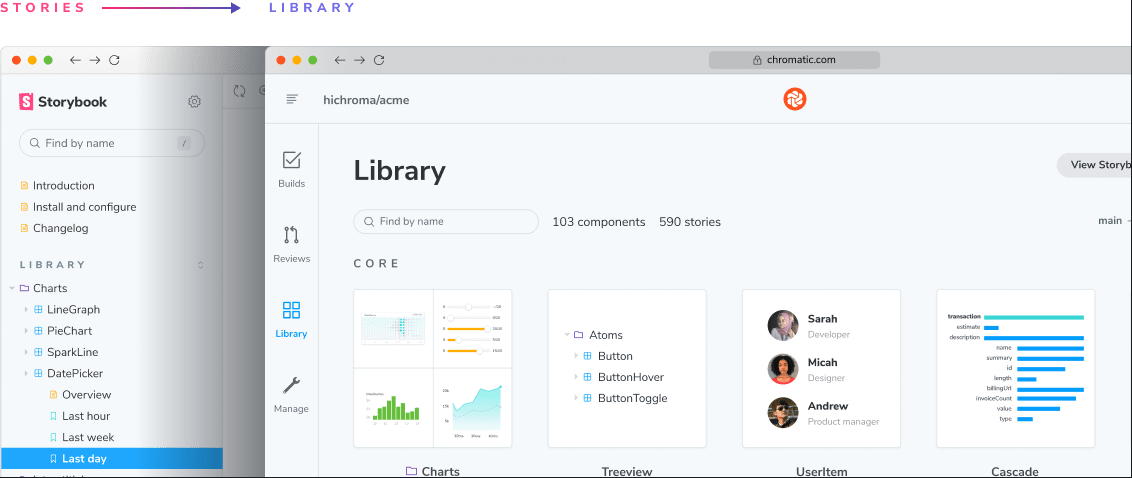
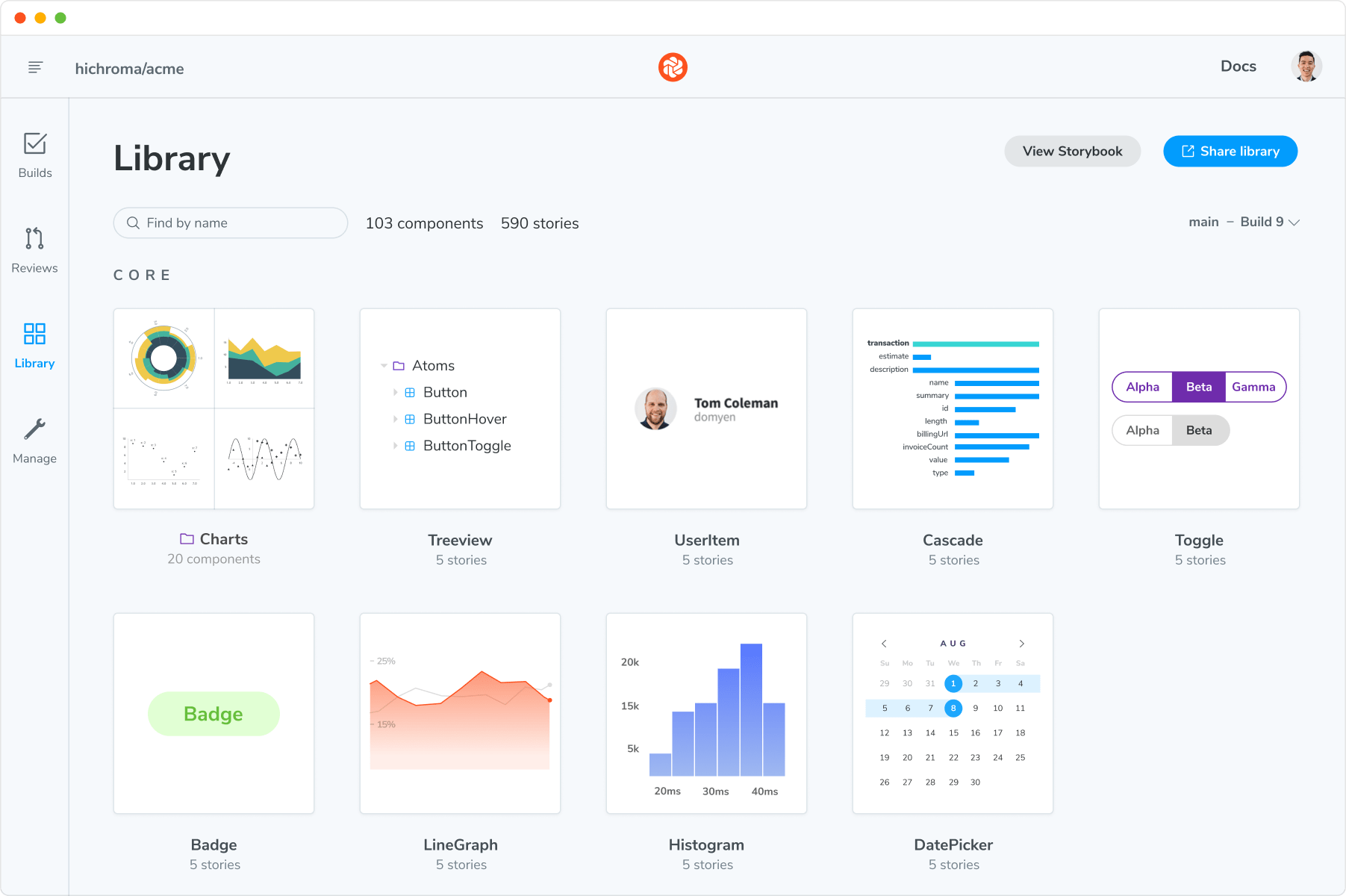
Help your team find and reuse your components
Large component libraries often encounter scaling challenges. For instance, duplication, searchability, and documentation... or lack thereof. Questions arise: “where was this used?”, “does this already exist?”, and “what did it used to look like?”
Website-focused deployment solutions like Vercel don’t solve this problem. They're focused on building an amazing global CDN to serve web apps. Our own team uses Vercel for this purpose. However, Vercel doesn't help you understand component history, UI changes, or interdependencies.
Chromatic extracts your components from Storybook and generates a searchable UI library that tracks components across branches and commits. This allows your team to see how components evolve over time and browse existing work to reuse.

Side-by-side comparison
Both Vercel and Chromatic can deploy your Storybook. But which deployment method is ideal for UI components and design systems? Here's a quick comparison.
| Chromatic (by Storybook maintainers) | Vercel | |
|---|---|---|
| Made for Storybook | ✅ Yes | No |
| Comment on stories | ✅ Yes | No |
| Assign reviewers | ✅ Yes | No |
| Component history and versions | ✅ Yes | No |
| Access control syncing | ✅ Yes | It depends |
| Integration | ✅ Frequent updates from Storybook core maintainers | You maintain |
| CDN | ✅ Yes | Yes |
| Publish Storybook on commit | ✅ Yes | Yes |
| Git workflow support | ✅ Yes | Yes |
| Price | ✅ Free forever | Yes |
Chromatic is the best Storybook deployment service for most people because it was purpose-built for the Storybook workflow. In addition to secure CDN deployment, Chromatic includes a suite of automated collaboration tools that help developers ship UIs faster. Seamless integrations with Storybook, continuous integration services, and Git mean you’ll spend less time on operations.
Chromatic is free, so there’s no risk in getting started.
"Deploying to Chromatic is a no brainer. Host your components with testing and collaboration tools out of the box." –Michael Shilman, Storybook core maintainer
Ready to try Chromatic?
If you use Storybook to build production UIs, Chromatic is for you. Install the addon and deploy your Storybook to a secure workspace in minutes. Free to deploy. No credit card required. Sign up now.